앱의 스플래시 화면에 대해 탐구하다가 로티 lottie 라는 것에 대해 알게 되어서 정리 겸 남겨봅니다. (현업 디자이너나 앱 개발자들 사이에서는 이미 유명한 것 같군요)
오늘은 간단한 예제입니다.

로티는 용량도 작고 ios, android 등 다양한 플랫폼에서 수정 없이 바로 사용 가능한 JSON 기반의 애니메이션 파일이라고 합니다.
https://lottiefiles.com/kr/what-is-lottie
Lottie 애니메이션은 무엇일까요? - 로티파일즈
Lottie는 JSON 기반의 애니메이션 포맷으로, 어느 기기와 플랫폼에서든 사용할 수 있습니다. LottieFiles을 통해 Lottie 애니메이션을 생성하고 편집하고 테스트할 수 있으며, 다른 사람과 협업하고 전
lottiefiles.com
그럼 한번 다운받아서 flutter에서 적용시켜 보도록 하겠습니다.
1. Lottie 애니메이션 다운받기
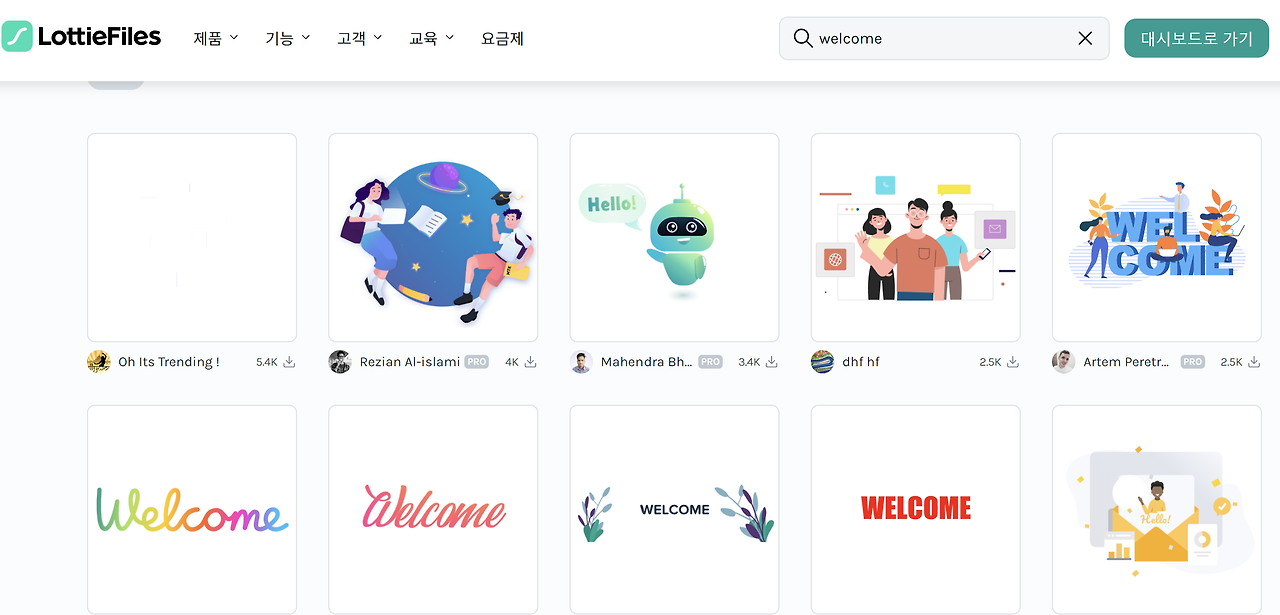
1) https://lottiefiles.com/kr 우측 상단에 있는 검색 바에서 적용할 애니메이션을 찾습니다.(저는 저작권 free 애니메이션만 필터함)

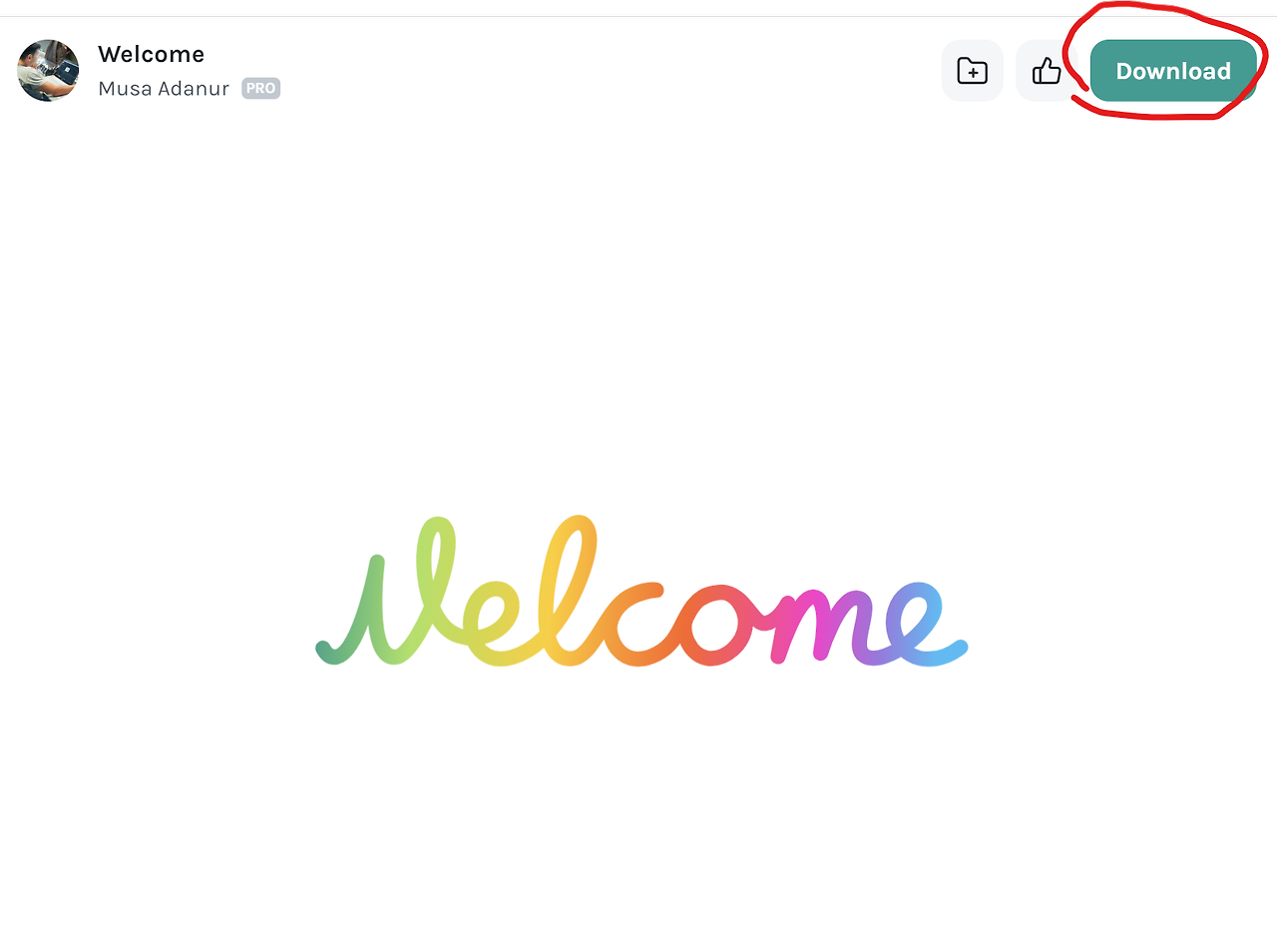
2)다운받을 애니메이션을 클릭하면 다음과 같이 뜨는데, download 버튼을 클릭해줍니다.

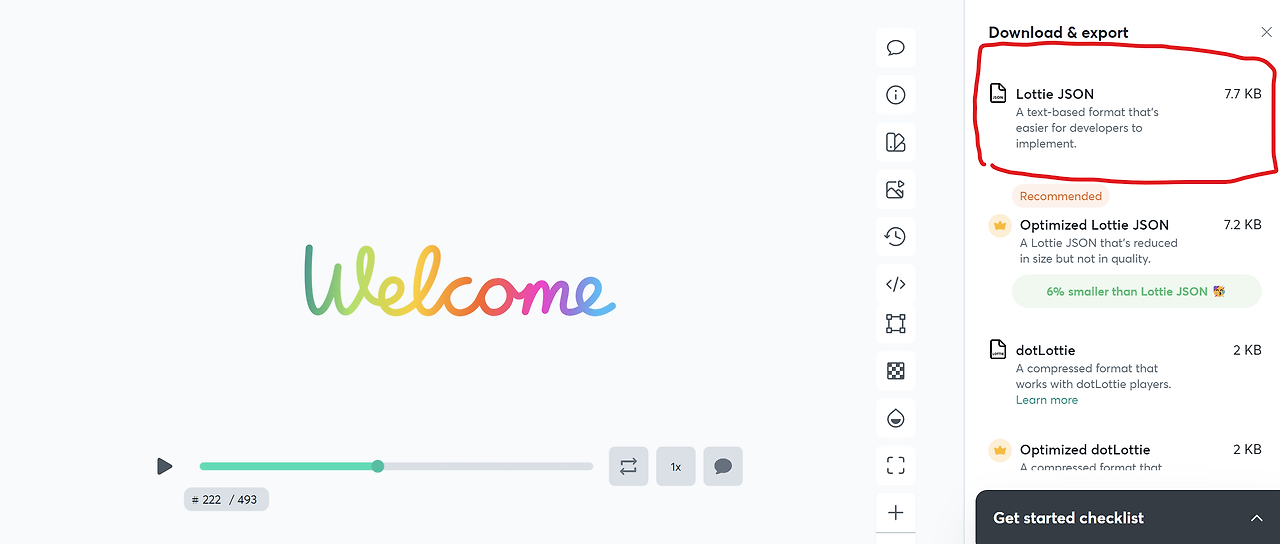
3)그 다음에 Lottie JSON 파일을 다운해줍니다.

optimized lottie json같은 옵션도 가능한 것 같으나, 무료로는 안되는 것 같습니다.
+
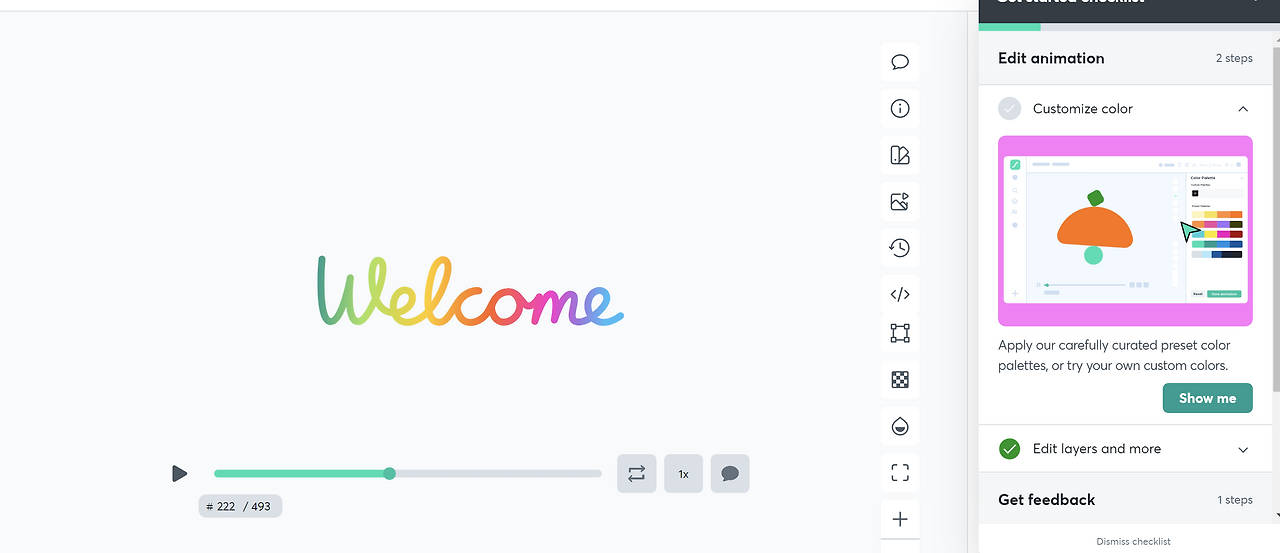
cf)아래 보이는 것처럼 간단한 수정도 가능합니다.

2. Flutter에서 lottie 플러그인 이용해서 렌더링 하기
1) https://pub.dev/packages/lottie/install로 가서 가장 최신 버전의 lottie 플러그인을 pubspec.yaml에 추가해줍니다.
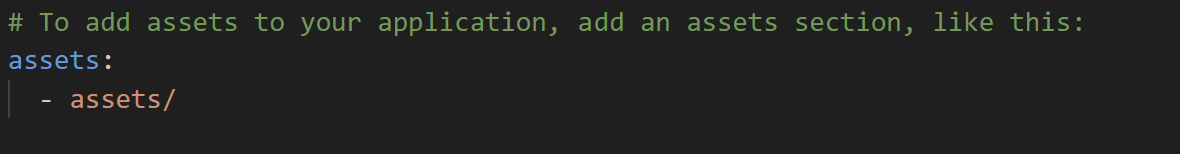
2)다운받은 json 애니메이셔 파일 assets 폴더에 넣어주고 pubspec.yaml에 추가해주기

3)Flutter로 화면에 그리기
4초 동안 메인화면의 body 영역에 Lottie asset을 띄워주고, 다음 화면으로 넘어가는 예제입니다.
최종 결과 화면입니다. 괜찮은 애니메이션 파일있으면 찾아서 앱에 넣으면 괜찮을 것 같다는 생각이 드네요.

다음에는 animated_splash_screen 플러그인과 네이티브 스플래시 스크린 처리 방식도 공부해보고 올리겠습니다.
감사합니다.
'앱개발 > Flutter' 카테고리의 다른 글
| [Flutter] 안드로이드 에뮬레이터 app:compileDebugKotlin / org.jetbrains.kotlin.compilerRunner 오류 해결하기 (0) | 2025.01.23 |
|---|---|
| [Flutter] Vibration 라이브러리로 진동효과 주기 (0) | 2025.01.22 |
| [Flutter] webview_flutter 플러그인 사용 시의 에러("A platform implementation for `webview_flutter` has not been set") (0) | 2025.01.22 |
| [Flutter] targetSDK API 수준 업데이트하기 (0) | 2025.01.22 |
| [Flutter] 구글 플레이스토어 비공개 테스트 중에 앱 업데이트 하기 (0) | 2025.01.22 |


